废话少说,直接开始
一、准备材料
video.js下载: http://www.videojs.com/
二、代码
引入相关文件:(必须放在文件的开头,也是说一定要放在video标签之前)

贴入html代码:
在这里为了兼容不同的浏览器,所以给出了三种视频格式,但问题仍未解决,后面我会给出方案。
对video 一些属性做一些简单的说明:
controls:是否显示控制面板
autoplay:是否自动播放
preload:视频是否预加载
poster:当前视频数据无效时显示(预览图)
更详细的介绍可以查看这篇文章:http://www.cnblogs.com/kiter/archive/2013/02/25/2932157.html
三、解决兼容性
说明:上述javascript代码进适用于支持html5元素的IE版本,对于老版本的IE可以通过HTML5shiv来使不支持HTML5的浏览器支 持HTML新标签。htnl5shiv主要解决HTML5提出的新的元素不被IE6/IE7/IE8识别,这些新元素不能作为父节点包裹子元素,且不能应 用CSS样式。让CSS 样式应用在未知元素只需执行 document.createElement(elementName) 即可实现。html5shiv的工作原理也就是基于此。html5shiv的使用很简单,由于IE9是支持html5的,故只需要在head中添加如下代 码即可:
但是大家都知道,现在的google不能访问了,真是XXXXX,
那我就干脆自己down下来,当你down下来以后你会发现还有问题,html5media.min.js文件出错,仔细查找,原来没有找到两个swf文件,大家都知道,播放视频的插件,这两个视频是 必不可少的。那就再把他们down下来。
真个文件我已经分享在我的网盘:http://pan.baidu.com/s/1ntiaul7
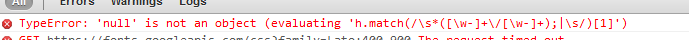
这样似乎问题可以解决了,当兴冲冲的run后,竟然还有错误:

自己分析得知原因:video的src属性是必须的
接下来我们要该一下video标签
为了保险,还是留了一个source。
这样就没问题了,运行起来,看一下Chrome,FF IE Safair都没问题
下面传都服务器看一下(前提:iis一定要配置 扩展名为.mp4的MIME,类型为:video/mpeg)
但问题又出来了谷歌,safair可以正常播放,但FF 跟IE不能播放,经过查阅资料得知,MiME类型应该为 video/mp4 才可以
这样就可以,写出来希望给大家节省点时间,作为程序员,你们都懂得......
最近又发现,在服务器上,一定要设置一下MIME类型,添加 .mp4=video/mp4 其他的不怎么好使(尤其FF),还有一点,要上传的视频最好不要有特殊符号(如+ #),那样会网页编 码后请求会找不到,我也不知道怎么回事
大家要注意,这个js要在服务器端才起作用(感谢一位博友)